
StartOP
Created a blog based on NuxtJS, Strapi, and Netlify for the eponymous newsletter (600+ monthly readers) to empower Boston student founders.
11/1/2020 - 12/1/2021
https://startop.substack.com- Nuxt.js
- Netlify
- Strapi
- TypeScript
Background
In a team of 3, we created a entrepreneurship/Venture Capital-focused newsletter for students in Boston. Every two weeks, we released an article either featuring 10-15 startups created by the student community in Boston or outlined the basics of venture capital. At the end of the project, we had over 600 unique monthly users.
The newsletter archive can be found at this link.
My contribution
I built the website for the project containing information about it and the team, as well as a custom blog. The project architecture was written using Nuxt.js for the frontend of the website, Strapi as the Content Management System and the backend, using Cloudinary for file storage, and deploying it on Netlify.
The landing website code can be found at this repo. The website itself is archived, but below are some screenshots from the website.
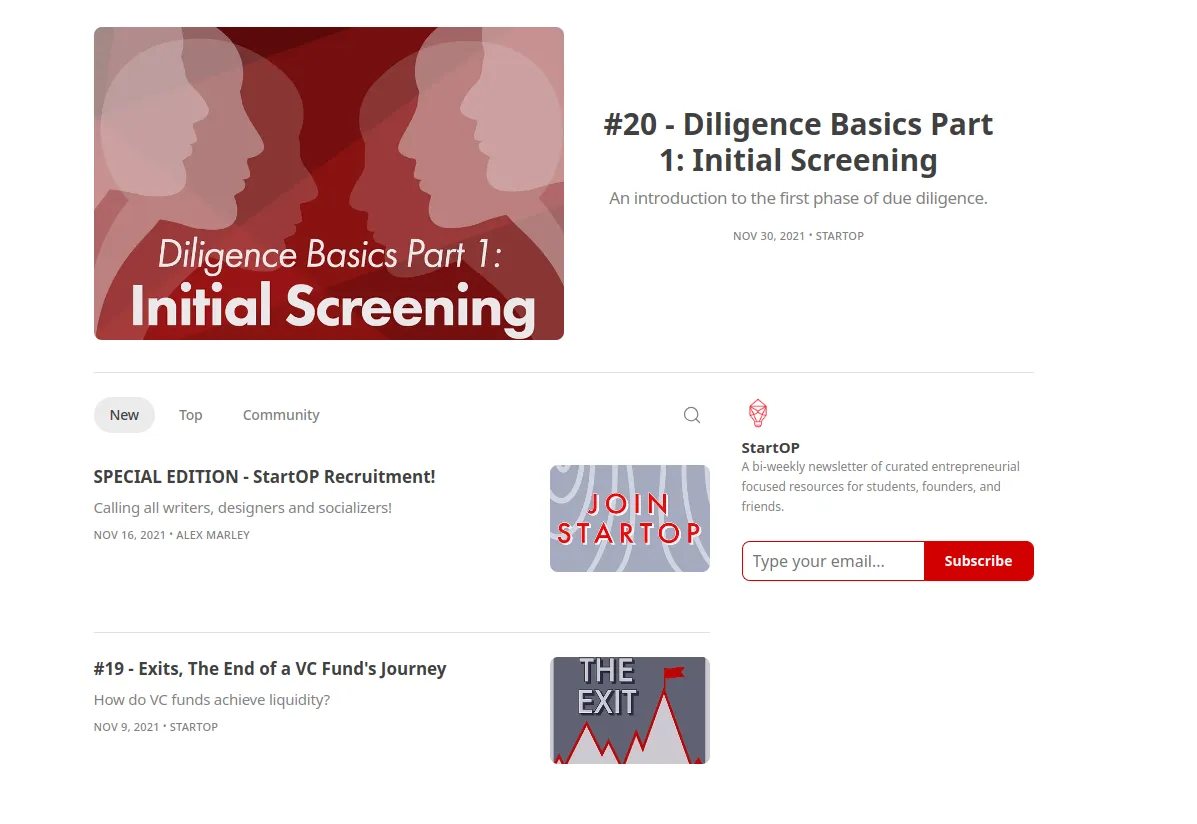
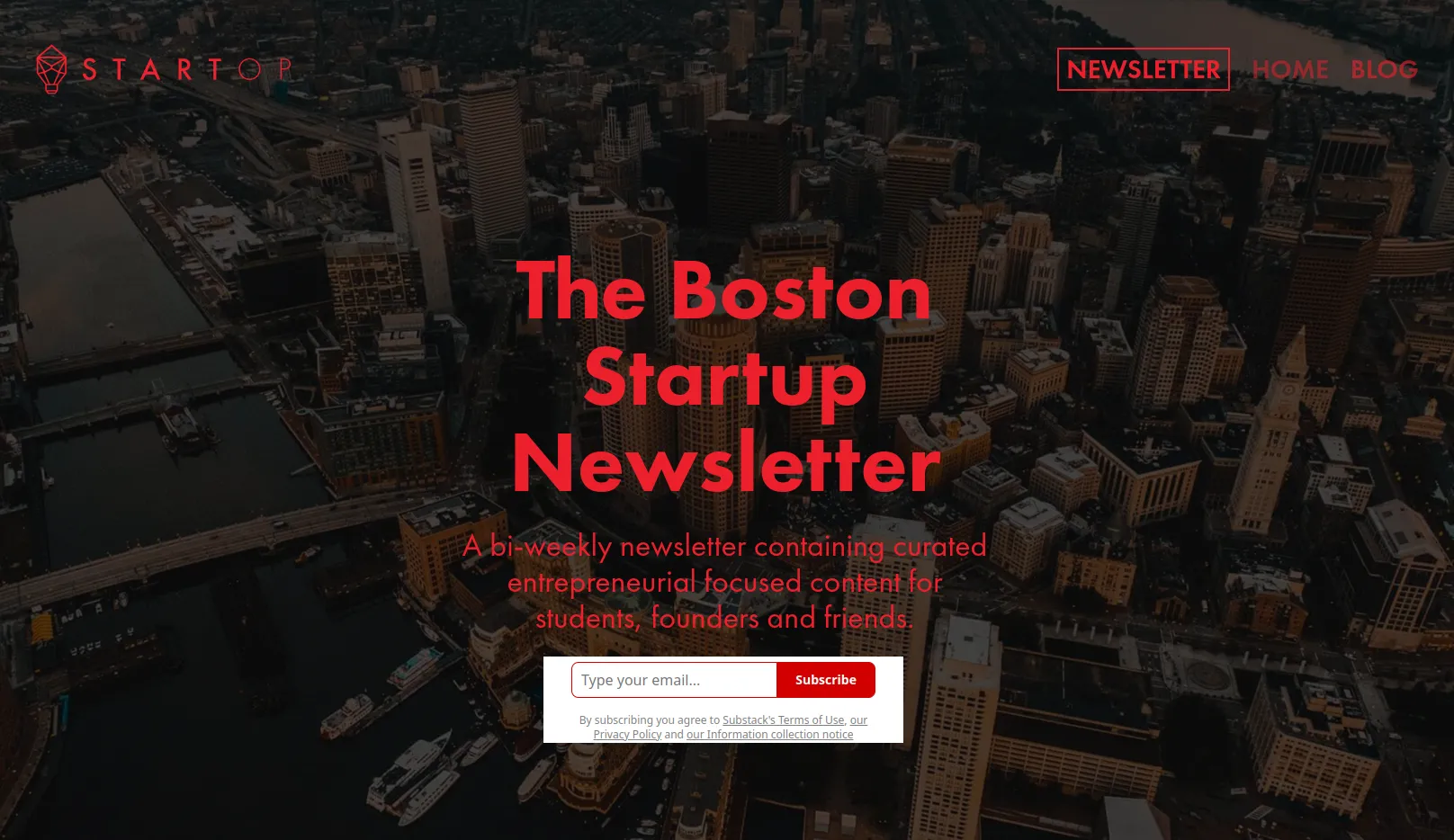
 Website landing page
Website landing page
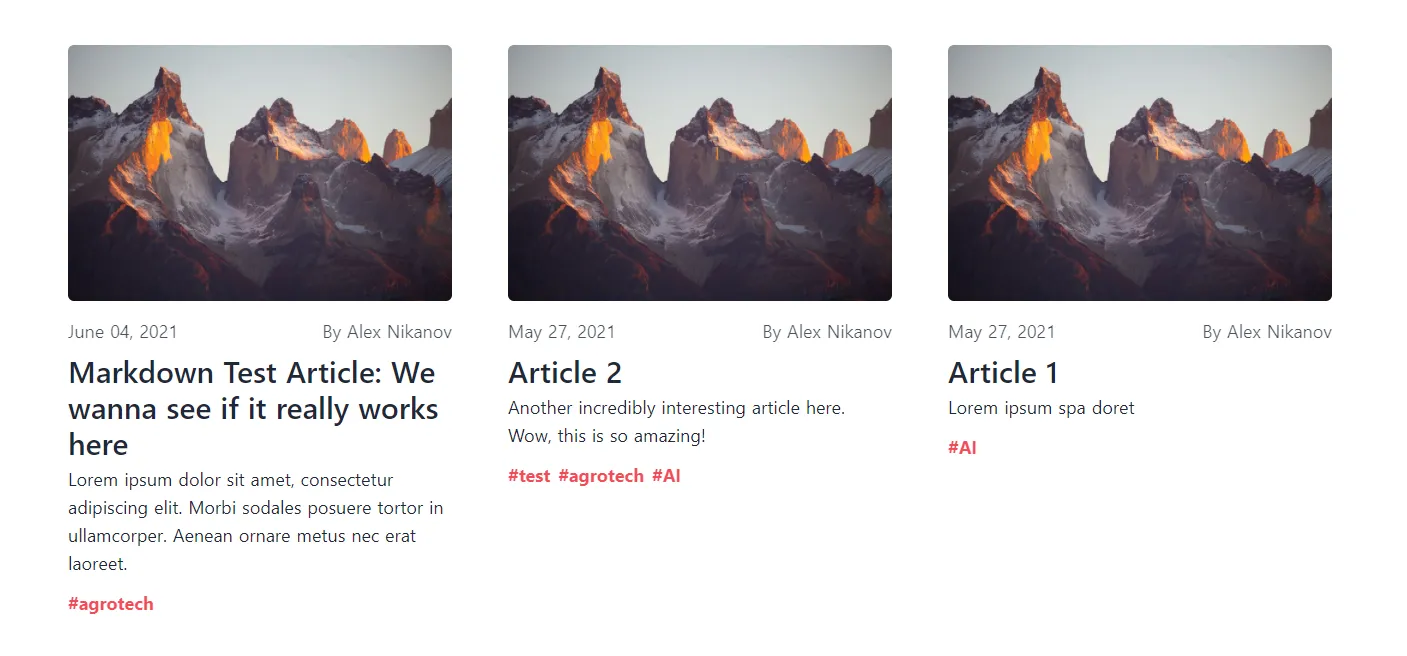
 Blog view page
Blog view page
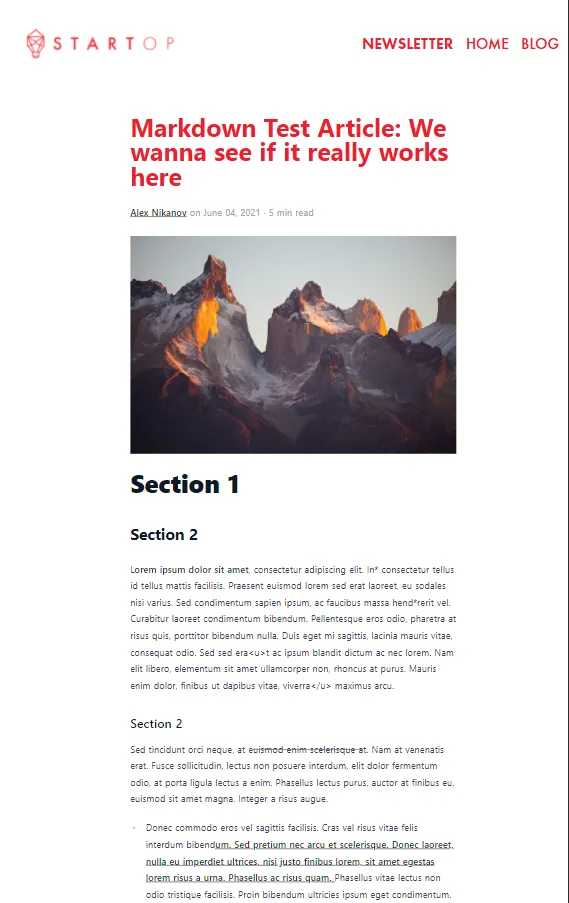
 Article view page
Article view page
What I learned
This was my first introduction to Strapi and Cloudinary — both of which I used later down the road. Additionally, I learned how to create and deploy a Nuxt.js application on Netlify.